Objective
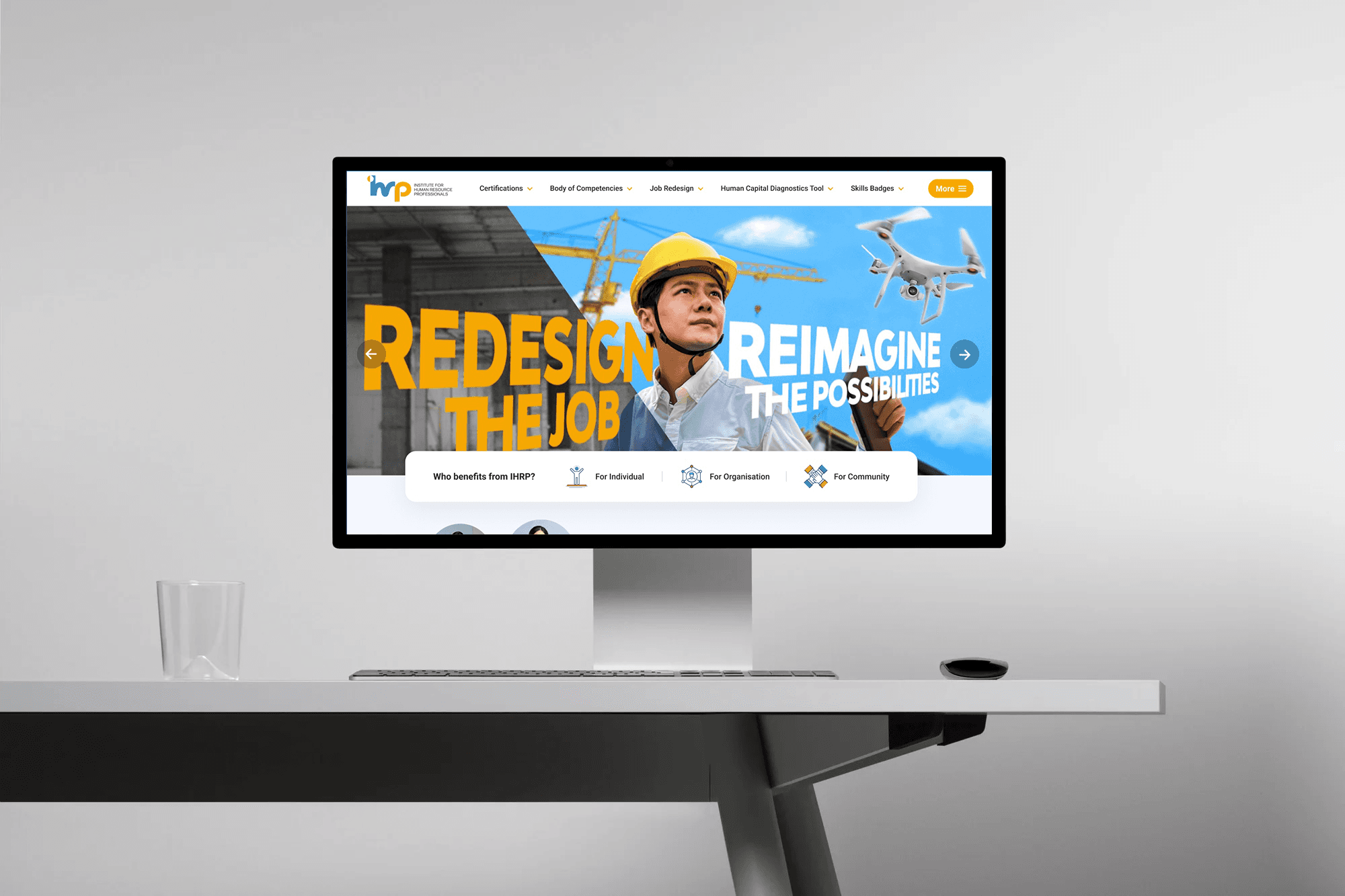
To redesign IHRP's website focusing on enhancing navigation and improving content discoverability. The redesign aims to deliver a mobile-first, user-friendly experience that supports both HR professionals and organisations.
Internal Discovery Workshop
We conducted discovery session with IHRP stakeholders to understand their vision, challenges, and expectations for the website redesign. We used Padlet board to facilitate interactive and collaborative responses from stakeholders.
Goal
To gather qualitative feedback from internal stakeholders to understand how different teams engage with target users and their goals, identify challenges and understand current collaboration levels.
Workshop Structure
Duration: 90-120 minutes
Participants: 12-15 from different departments
Tools: digital tool (Padlet), group discussion
Key Activities
Understanding core goals of IHRP: aligned on the project goals and each department goals.
Identifying Key Goals of Target Audience Groups: Mapped out target audience groups (e.g., HR professionals, employers, partners). Discussed the specific needs and goals of each group.
Identifying Opportunities and Challenges: Brainstormed opportunities to improve user engagement and satisfaction.

External Discovery Workshop
Goal
To gather qualitative feedback from actual users across different target groups to understand their current experience with the website and their motivations.
Workshop Structure
Duration: 90-120 minutes
Participants: 5-7 participants from different target audience
Tools: Focus group discussions
Key Activities
User preference : Explored how users consume HR content.
Motivations: Discussed career goals and website support.
Pain Points: Identified challenges in finding information.
Current Sitemap Audit

The old sitemap contained over 300 pages, many of which were redundant, outdated, or poorly organised. This led to several usability issues, including information overload, poor navigation, redundant content, and lack of focus. The key issues we have identified include :
Unnecessary Depth : the site has too many nested levels which make it difficult to locate the information
Outdated Content and Pages : Many pages were no longer relevant or updated, creating clutter.
Inconsistent Grouping: Related content was scattered across different sections.
After we have conducted audit on all pages to identify redundant, outdated, or trivial content, we reorganised the content based on user needs and goals. For example :
Certification Information: Grouped all certification-related pages into a single, easy-to-access section.
Outcomes
We reorganised the pages to more manageable and user-friendly structure
We were able to manage to simplify the content and reduce the pages to less than 100 pages and all the key information were able to find within 3 clicks.
Focused on delivering the most relevant content to users based on their goals

Wireframing Phase
Once we confirmed the sitemap structure, next step we worked on the wireframes by using the insights from discovery sessions. The design prioritised mobile-first approach and was iterated based on stakeholder feedback.

Design Language System (DLS)
To ensure consistency and scalability across the IHRP website, I developed a Design Language System (DLS). The DLS included typography which defined font styles and hierarchies, color palette which reflects IHRP brand identity, spacing & grids and reusable UI components.


High-Fidelity Mockups & Prototyping
Using the Design Language System as a foundation, we created high-fidelity mockups and developed a clickable prototype in Figma to test the user flow and gather feedback from stakeholders.

Usability Testing (UT)
To validate the revamped website’s design, functionality, and usability by gathering feedback, we had usability testing with 19 participants across three user groups: HR Leaders/Professionals, Non-HR Professionals and HR Consultants.

Key Activities
Think-Aloud Tasks: Participants performed specific tasks (e.g., finding certification details, navigating to events) while sharing their thoughts.
User Feedback: Collected qualitative feedback on likes, dislikes, and improvement suggestions.
System Usability Scale (SUS): Participants rated the website’s usability using a standardized 10-question scale.
Post-Test Interviews: Gathered overall impressions and additional insights.
We had prepared the structured script that guided the moderators through each session to ensure all participants were asked same questions and performed the same tasks. The example questions includes,
“How easy was it to find this information?”
“Were there any points of confusion or frustration?”

Findings
Participants loved the clean, organized layout and easy navigation. The bite-sized content and intuitive design were big wins, especially for younger, tech-savvy users.
SUS Score: The website scored 81.48 (excellent usability), well above the industry benchmark of 68.
We have also found out the pain points from our design, which we categorized into High, Medium, and Low Priority based on the severity of the issue.

Some of the example of issues includes:
20% of participants missed the expandable menu (burger icon), thinking it was for scrolling
80% found the application process confusing, with many thinking it was tied to certifications
10% felt the banner could better showcase events and news
5% suggested adding company names and dates for credibility in testimonials
Design Revisions
We analysed the results, focus on the user feedbacks, recommendations and putting them all altogether in UT report. We walked through to the stakeholders, aligning on which changes to implement first. After the discussion, we started applying the changes on our final design.
Challenges
Working with different teams and stakeholders was challenging, as each had their own priorities and perspectives. In user testing, it was sometimes difficult to keep conversations focused and ensure participants provided detailed and relevant feedback. Balancing these aspects while keeping the project on track was a key learning experience.
What I learned
This project taught me the importance of research, testing and iteration in design processes. From discovery sessions to wireframing and prototyping, each phase required careful planning and collaboration. Working with different stakeholders improved my ability to communicate ideas clearly and align design decisions with business needs.